如標題所示,其實只要在 中加入一段 Meta Tag 即可,
<meta name="theme-color" content="#152126">
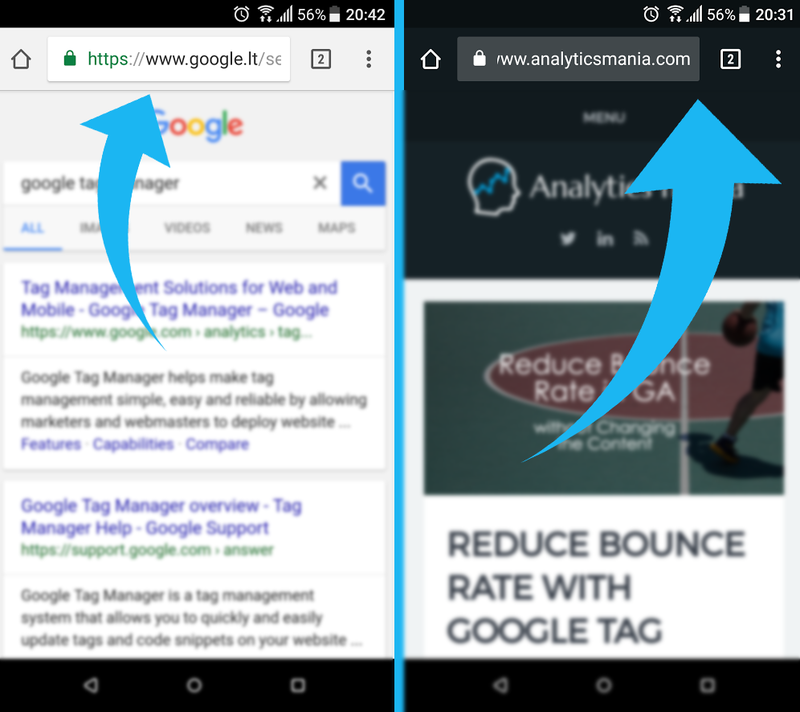
加入以上的 Meta Tag 就可以看到下圖右邊的效果!

(來源:Google Address Bar with GTM)
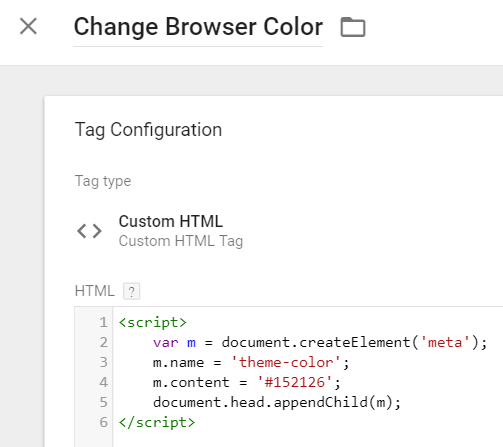
如何利用 Tag Manager 實作這個效果呢? 就是加上一個 Custom HTML Tag 即可,程式碼如下圖所示:

其中 m.content 可以設定想要的色碼,接下來設定 Trigger 可以直接選擇 All Page,就可以發佈 (Publish) 來看看囉!
注意事項
- 只有 Android 的 Chrome 瀏覽器會看到這個效果
- 如果在測試時要改變顏色的話,需要清除 Chrome 的快取
- 完整的文章可以看這篇原文【Google Address Bar with GTM】
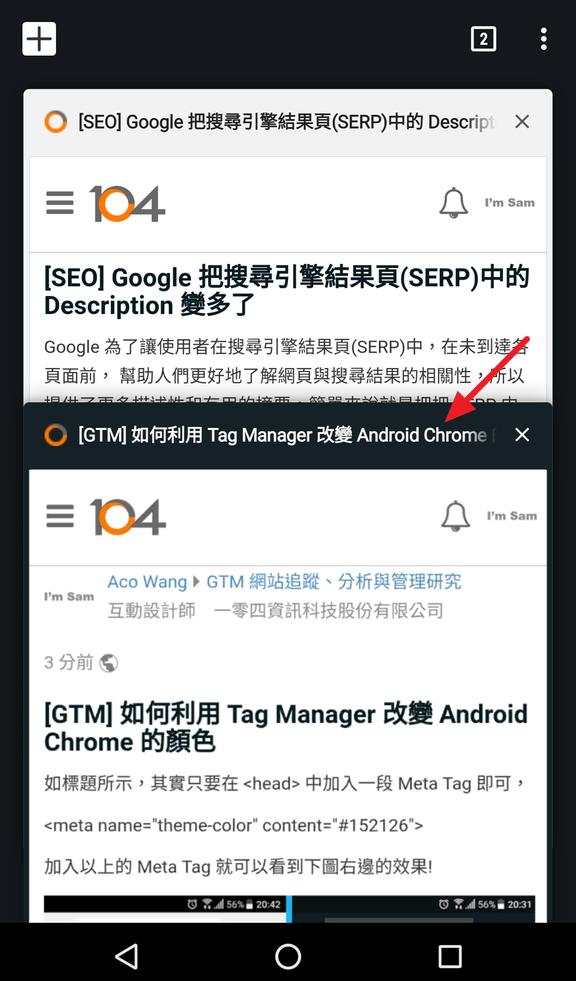
如果大家是用 Android 的 Chrome 看這篇文章的話,應該可以看到這篇文章的 Header Color 是不一樣的,如下圖紅色箭頭所示:

其實之前很多文章都用 GTM 去實作一些功能,但還是建議如果可以直接請工程師做的話,就直接做在網站中。GTM 是一種方式可以讓自己 or 團隊的想法快速的上到線上,但這不是一個永久的解決方法哦! 所以建議如果團隊資源吃緊的話可以用 GTM 來實作一些功能,但長久來看還是提需求直接請工程加在網站中比較好 🙂